First announced in 2018, the React Native re-architecture is a massive effort Facebook undertook to address some long-standing issues of this cross-platform mobile solution.
In this series we will give an overview of the main elements that comprise React Native’s new structure. We will avoid showing code, to keep this explanation as accessible as possible, and will share our excitement regarding this new implementation.
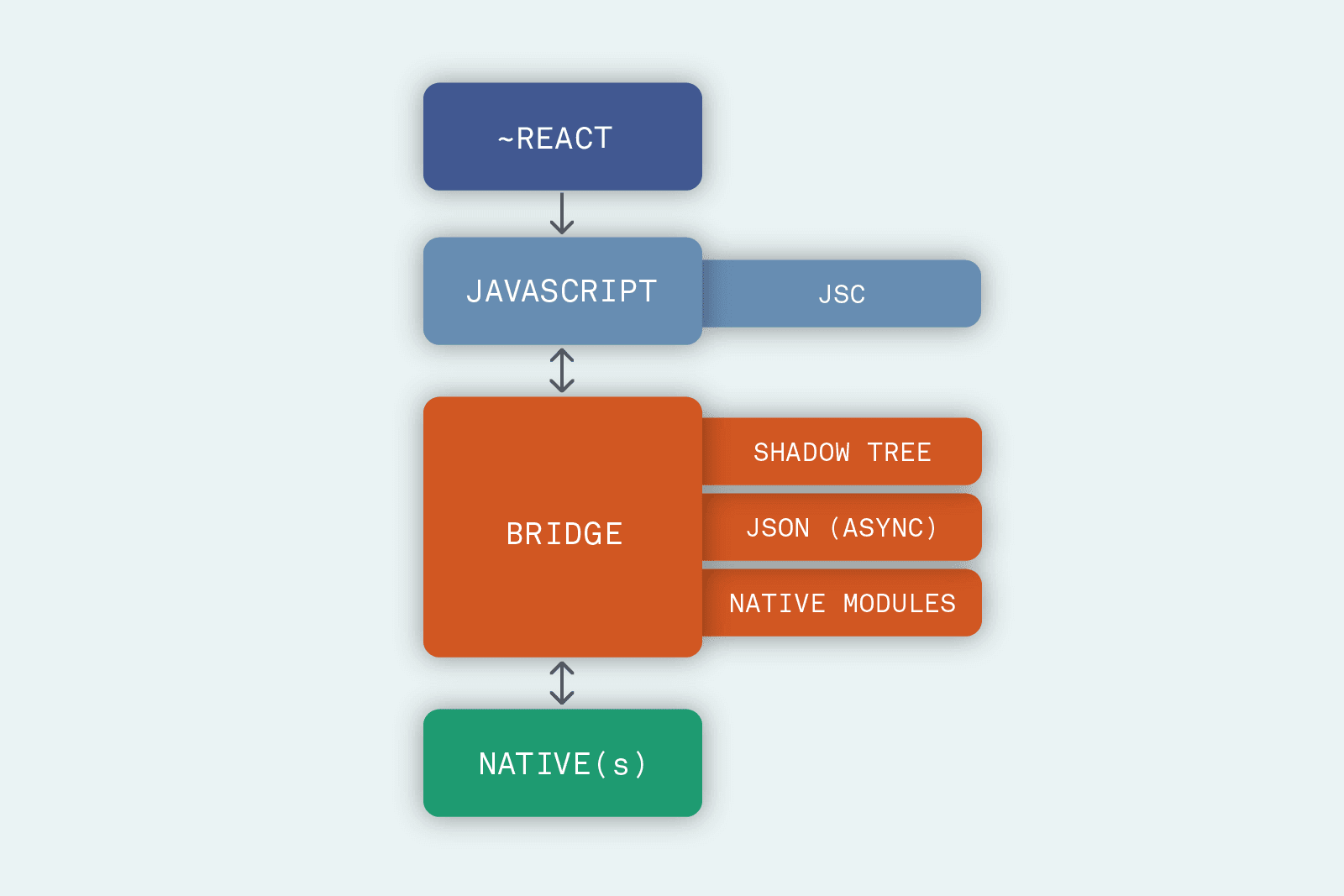
In this final post we tackle the last block of the old architecture graph presented in the first article:

This part is actually not directly iterated on code-wise—most changes come from how the previous elements have been reworked:
React Native, on a more conceptual level, wants to be “agnostic” to its native platform. This is the key feature that enabled the creation of third-party implementations like react-native-web and react-native-windows, among others.
Moreover, the Facebook team does not own either the iOS or the Android platform, so the approach on that last block can’t be “vertical” going deep into how those behave; but it can be “horizontal” in reducing the overall size of the react-native codebase involved.
This effort has been called “Lean Core” and it’s the aspect of the re-architecture where community help has been fundamental. At a high level, what this approach wants to accomplish is to take code current living in the main React Native codebase and extract it to its own repository.
This has two main benefits: to reduce the weight of a generated app and to allow proper maintenance on those elements not used directly by Facebook. The latter were receiving less care in the past, due to the complexities of modifying Facebook-owned code.
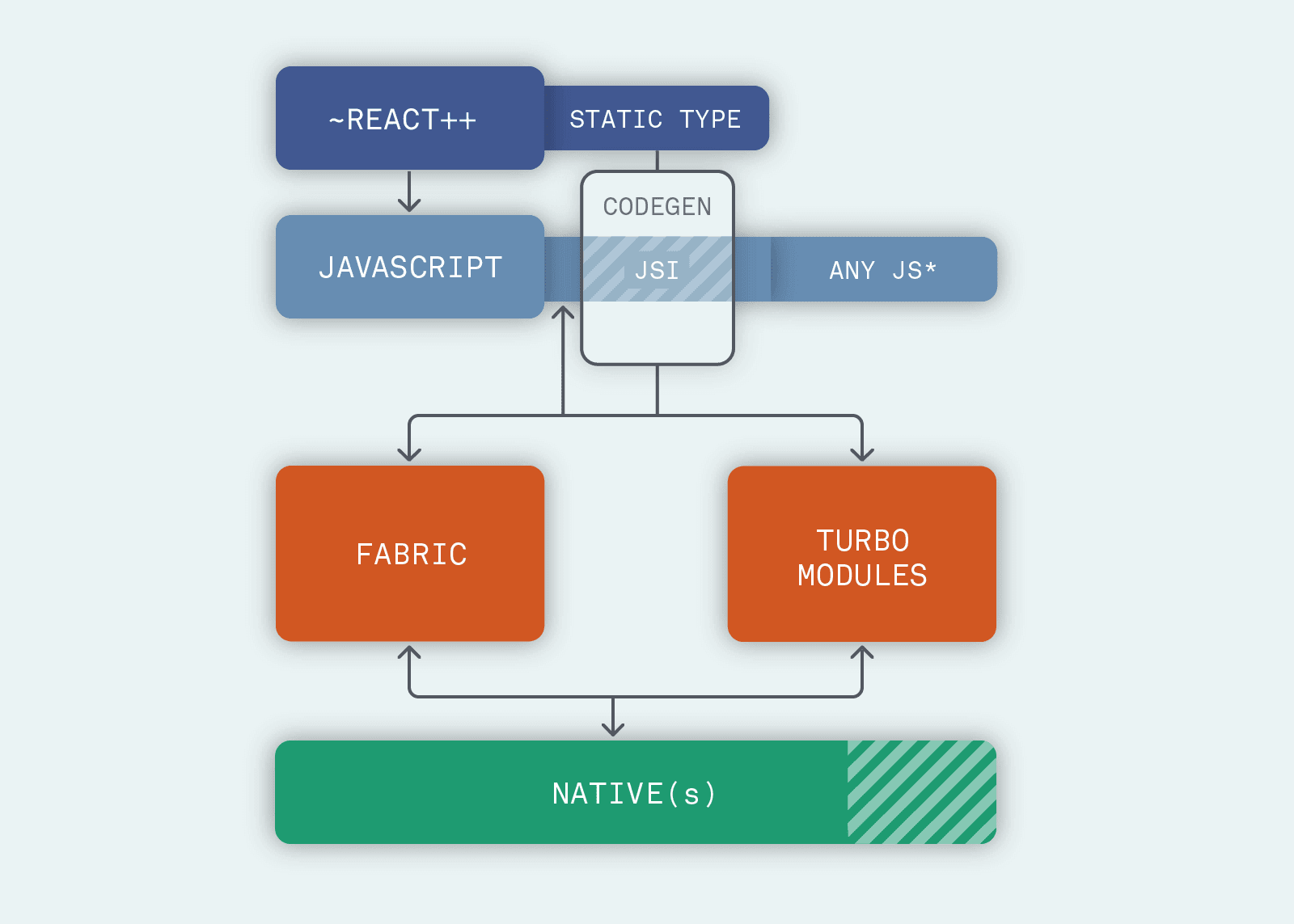
So, if we were to replace this fourth block and, in doing so, create the full graphic of the new React Native architecture, this is the result:

As you can see, the Facebook team’s complex effort affects many different aspects of how React Native works, without significantly affecting the developers using it. Not a small feat!
The new structure’s benefits will highly enhance apps developed via React Native, and the difference in quality and performance of them versus “pure native apps” will become smaller and smaller.
When will these changes be ready and available? It’s likely this massive piece of work will reach its conclusion around Q4 2019 or Q1 2020, but there are no confirmed dates. Given the Facebook team is developing this re-architecture in the open, you can keep an eye on updates at any given point. At the time of writing, we can summarize it as follows:
- new React = 16.8 is supported from version 0.59 (nitpick: Suspense is partially available since 16.6)
- CodeGen = development proceeding in the main repository (dedicated discussion)
- JSI = already on master and usable from version 0.59 (but no direct documentation on how to, at the moment) (dedicated discussion)
- TurboModules = development proceeding in the main repository (dedicated discussion)
- Fabric = development proceeding in the main repository (dedicated discussion)
- Lean Core = constantly ongoing, you can refer to this issue for more details (dedicated discussion)
For most of the points above I’ve included a link to a dedicated conversation on GitHub with the most updated information, so keep an eye on those for the latest!
In conclusion, we think this effort demonstrates several great enhancements to React Native. It’s an exciting time to be a React Native developer and we hope that this series of articles helped you gain a better grasp of these massive changes on the horizon.
If this was the case, remember to share this article with your fellow developers or reach out for follow up questions over on Twitter (DMs are open).
As you can imagine, we hope this blog series sparked excitement on how powerful these changes and how they will impact your codebases, without requiring any rewrites.
All aboard the hype train!
Other installments:
We would like to thank Kadi and Carlos of the Formidable crew for reviewing this article series and making sure that they were on point, Mark for the graphics, and Amy for the editorial work. Special shoutout to Eli White and Rick Hanlon of the Facebook React Native team for proofreading the drafts and making sure that the content was correct.


