Part One: React and Codegen
First announced in 2018, the React Native re-architecture is a massive effort Facebook undertook to address some long-standing issues of this cross-platform mobile solution.
In this series we will give an overview of the main elements that comprise React Native’s new structure. We will avoid showing code, to keep this explanation as accessible as possible, and will share our excitement regarding this new implementation.
In this first post we discuss the aspect of the re-architecture that will actually affect the code you may write—the new React features and a tool called Codegen.
Before we dive in, let’s review the basics: React Native is an open-source cross-platform solution that easily allows you to use React (and JavaScript) to create fully native mobile applications. It is widely used, not only by Facebook (which develops it with the help of the surrounding dev community), but also by both enterprise companies like Amazon and Microsoft, and startups alike.
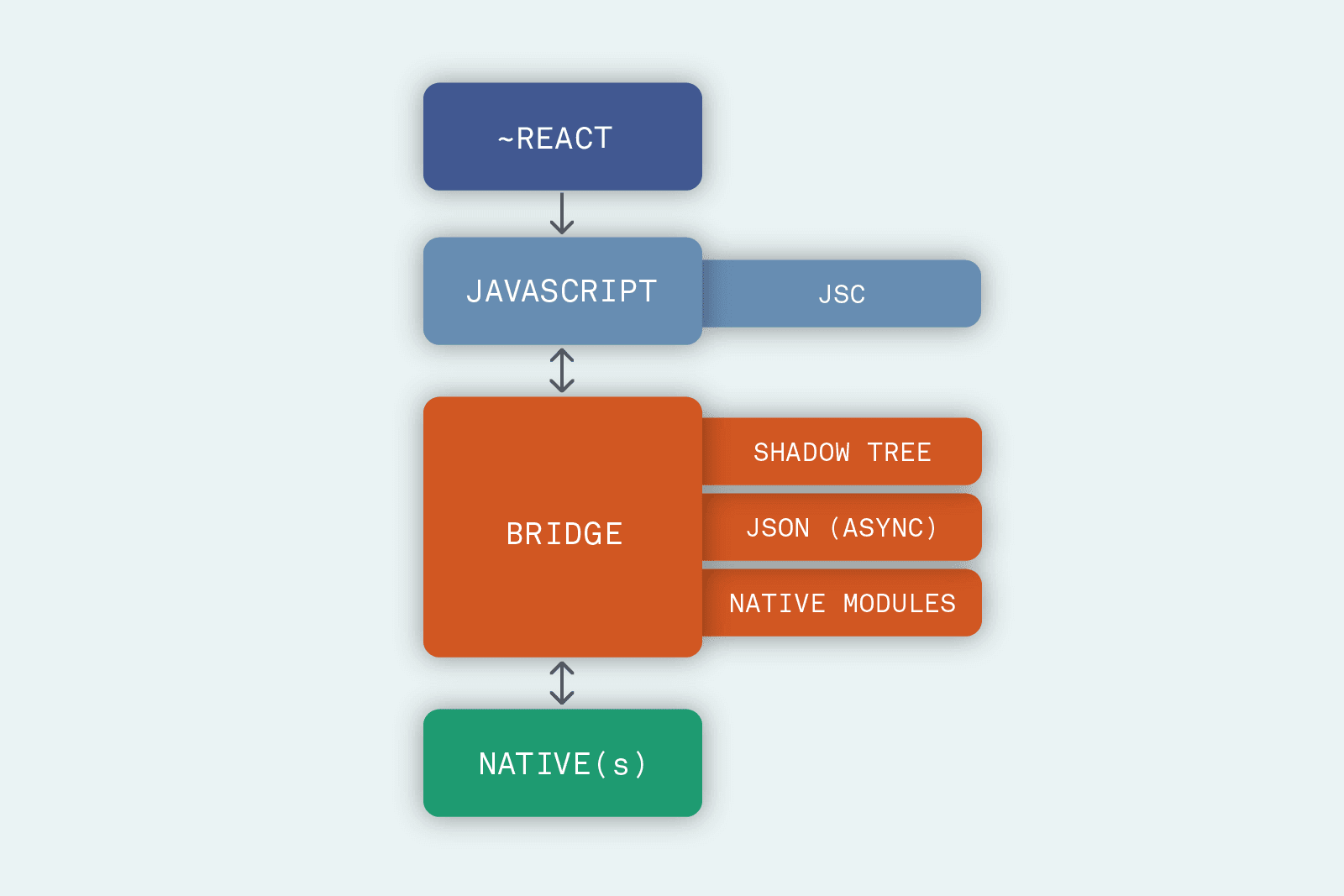
To help visualise how React Native works, we have prepared this basic graph:

As you can see, there are four core sections: the React code you write (which is very similar to its web counterpart), the JavaScript that gets interpreted from what you write, a series of elements collectively known as “The Bridge,” and the Native side.
The key aspect of the current architecture is that the two realms, JavaScript and Native, are not really “aware” of each other. This means that, to communicate, they rely on asynchronous JSON messages transmitted across The Bridge. These are sent to the native code with the expectation (but not a guarantee) that they will elicit a response some time in the future.
While an intuitive approach to start, and one that has served React Native well for years, the team at Facebook wants to rethink this async message approach to overcome its limitation: to enable this, they are working on a new architecture for React Native. We can describe their strategy as such: to take each of the four core sections of React Native and improve them individually. In this article we’ll explain how the team approached improving the first block, React.
The React Native team largely leverages the work done by their colleagues on the core React library. This means the new React Native will be able to rely on all the new features announced last year at ReactConf 2018 (you can find a comprehensive recap here). In particular, Andrew Clark showcased the concepts of concurrent mode and synchronous event callbacks—available from React 16.6—which, as we’ll see in the third post, enable some important low-level implementation.
The new React feature parity is, for the foreseeable future, the only change of the re-architecture that will affect the code most React Native developers write—by using Suspense to let components “wait” for something before rendering, and Hooks to use state and other React features without writing a class.
The React Native team is also doubling down on the presence of a static type checker (either Flow or TypeScript) in the code. In particular, they are working on a tool called CodeGen to "automate" the compatibility between JS and the native side. By using the typed JavaScript as the source of truth, this generator can define the interface files needed by Fabric and TurboModules (elements of the new architecture that will be showcased in the third post) to send messages across the realms with confidence. This automation will speed up the communication too, as it’s not necessary to validate the data every time.
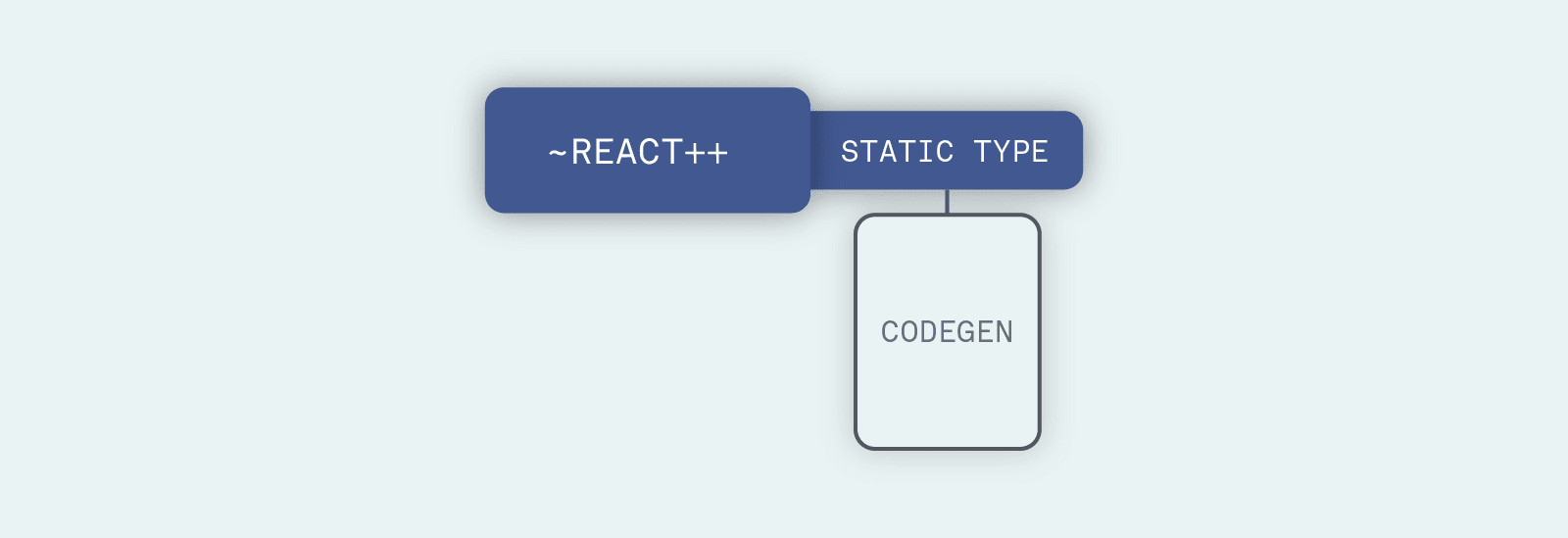
In conclusion, if we were to replace this first block of the architecture with its new counterpart, the change would look like this:

This ends the first part of our exploration of the re-architecture. Over the next few weeks we’ll release more posts diving into the other elements. In the meantime, remember to share this article with your fellow developers or reach out for follow up questions over on Twitter (DMs are open).
As you can imagine, these changes open the door to many more improvements in the other blocks, and we hope they spark excitement regarding how these powerful changes will impact your codebases, without requiring you to rewrite (basically) anything.
All aboard the hype train!
Other installments:


