Hygraph
We love to build compelling and high performant web apps for our clients

How we build web apps using Hygraph
Our team has long held a focus on composable architectures upon which to build powerful applications. We work with our clients to identify data and application requirements, and create a suitable application and API architecture with appropriate service integrations and technology solutions. For data integration, Given its data and content integration capabilities, Hygraph often provides a compelling choice for content rich applications, structured business information such as knowledge management, customer self-service and supply chain portals, and product inventory management. For the API layer, we regularly find that GraphQL-based solutions offer the best mix of query expression power, scalability, and development velocity.

Once we have identified the overall architecture, we compose an application plan that often includes battle-tested technologies and frameworks including:
- Next.js, which offers flexibility between server side rendered and statically generated pages to support SEO and other business objectives.
- Development and production environments with a full-service solution like Vercel or more customized solution with AWS services.
- Powerful and customizable CDN caching solutions such as Fastly or Cloudflare.
Hygraph fits aptly into this picture with native GraphQL support throughout all its services and first-class integration with modern web and mobile application frameworks. Hygraph supports cutting-edge composable architectures by allowing you to federate all your services into one GraphQL API.
Hygraph Capabilities and Background
Hygraph is the enterprise-grade federated content platform that enables ambitious digital transformation. With the industry's most versatile GraphQL content API and a novel approach to external data sourcing, the federated content platform makes possible use cases beyond existing market solutions. Its capabilities can be extended as a database highly optimized for structured content, while giving content creators the tools to build their ultimate content pipeline.
Hygraph is headquartered in Berlin, Germany, and is currently enabling companies across the world, including Dr.Oetker, Shure, Samsung and Philips, to rapidly build and deliver tomorrow's connected digital experiences at scale.
Rich Text Improves Digital Experiences
A lot of content-driven experiences require rich text. Hygraph has a superb in-app rich text editor field that feels natural and is easy to create text with different formatting options. To display the rich text in your web app you get a Markdown or HTML representation of the content via the GraphQL query. Hygraph also has a Markdown component as well.
Flexible Content Editing Experience
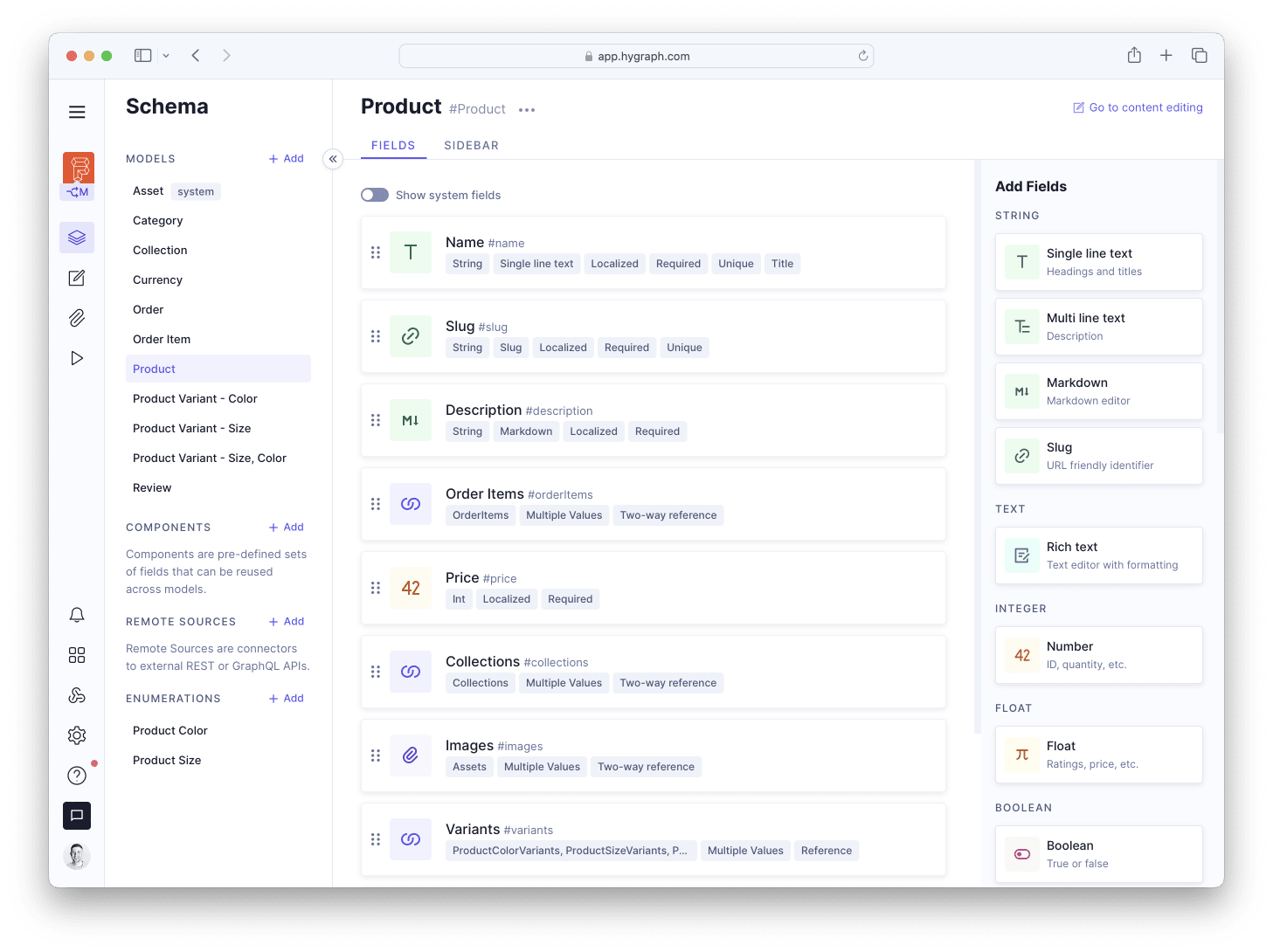
Content in Hygraph can be added in through a web experience that visually shows the models, relations, and schemas, as well as metadata like the publishing state and last update dates. Content publishing can also be scheduled for a later date as well. The web interface is great for editors or non developers to update, create, and publish content to a site or app without having to make code changes.
On the more technical end, content can also be created and updated through a GraphQL mutation. Engineers can use this for migration scripts for bulk uploading or web experiences that need to update content on the front-end.
Localization Support
Hygraph supports localization of content out of the box. The content editor interface lets you add and manage locales, even after content has been modeled and created. Developers get access to GraphQL queries that have built-in support for getting and updating content in single and multiple languages. This makes adding locales down the road as customers expand their footprint more straightforward with less additional architecture or rework required.
Dynamic Property-Based Filtering and Searching
Querying Hygraph for data comes with some neat built-in support for filtering and searching. Numeric and date-based properties get equal, greater, and less than comparators added to filtering out records. Use this to get records made or updated after a certain date, or records that meet some numeric threshold like products over a certain price. Queries also support text based searching across records with text content to enable simple searching functionality.
Why Nearform Commerce and Hygraph
Hygraph makes it easier for us to deliver faster and provide better experiences for our clients and their customers. Our team and Hygraph know responsiveness, scalability, and speed are key components of web apps. A headless CMS is a single solution for storing and defining how your content should look on your site. It’s also great for multiple people to make changes and work together on updates. Hygraph lowers the barrier of entry for headless CMSs by using familiar, industry-standard technologies and we have a proven track record of delivering high-visibility and impactful projects for our clients. The end result is a scalable content-driven web experience that works extremely fast, has great SEO, and is easily maintainable by your marketing and content teams.
Work With Us
We won’t just be an extra set of hands—we’ll help guide your strategy, enact best practices to ensure sustainability, and help your team level up along the way. Not sure where to start or have a few questions you need answered? Contact us to book a free discovery session to talk through your idea, project, or goals.
Get started for free and you’ll be contacted by one of our specialists to find out more about your project.


