Say you’re a mobile app developer and you’ve received a set of beautiful designs that were created with accessibility in mind. You might think this is enough to create an accessible mobile app, but it’s not. You will still need to do your part as a developer to ensure that the final app you ship to your users is actually an accessible mobile app.
How can we ensure what we ship is going to meet various levels of accessibility? What are the accessibility requirements we should strive for? Can accessibility be made part of the development process?
To address these questions, we at Formidable have developed an accessibility toolkit for React Native called React Native AMA (Accessible Mobile Applications).

Why Accessibility is Important
Let’s start with a quick refresher of what accessibility even is.
Accessibility is the practice of making your mobile app usable by as many people as possible.
Accessibility generally refers to making your application as usable as possible to as many people as possible. This is a general concept, but it’s often discussed in the context of disabilities.
Disability is part of being human. Almost everyone will temporarily or permanently experience a disability at some point in their life. Over one billion people — about 15% of the global population — live with some form of disability, and this number is increasing.
As we can see, the definition recognizes disability as part of being human, meaning that everyone is different and has different abilities, knowledge, and skills. This also means that each of us will have a different way to experience and access the surroundings and, in our case, mobile applications.
This definition of disability also refers to "temporary" disabilities — for example, a broken arm, leg, or anything that could affect our day-to-day life for some time, as well as situational disabilities such as trying to open your car door while having both hands busy.
Disability by the Numbers
The WHO states that more than a billion people have disabilities across the globe. Organizations such as the National Organization on Disability estimate that Americans with disabilities represent more than $200 billion in discretionary spending — not including their extended families and support networks, who are also a significant market segment.
In the U.K., the spending power of disabled people is referred to as the "Purple Pound" and is worth an estimated £265 billion.
1 in 5 — More than 1 in 5 potential U.K. consumers have a disability. £2 billion — Businesses lose approximately £2 billion a month by ignoring the needs of disabled people. 73% - 73% of potential disabled customers experience barriers on more than a quarter of websites they visited. £16 billion — Taking averages per head, the online spending power of disabled people is estimated at more than £16 billion. £17.1 billion — Estimates show that the 4.3 million disabled online shoppers, who click away from inaccessible websites, have a combined spending power of £11.75 billion in the U.K.
– https://wearepurple.org.uk/the-purple-pound-infographic/
Disability in Lawsuits
The possibility of losing money is often a motivating factor for companies, and it’s generally in a company’s best interest to avoid lawsuits. However, disability and accessibility-related lawsuits are on the rise.
The number of U.S. lawsuits alleging that websites, apps, and digital videos were inaccessible to people with disabilities rose 64% in the first half of 2021 from a year earlier, a new report says.
In America, the number of lawsuits against digital products increases yearly, with about 3,500 in 2020.
You may have heard about the lawsuit against Domino’s pizza, where a blind person sued Domino’s because he was not able to place an order through their website. That individual won the lawsuit. Other big names like Netflix and Nike have also been sued because of web accessibility issues.
Unlike the U.S., U.K. and Europe have specific laws in place to protect the rights of individuals to use web and mobile products — therefore the legal stakes are higher for companies shipping mobile apps to users in these regions.
Accessibility in React Native
React Native allows you to build accessible mobile apps using the component accessibility props and built-in utilities. However, it’s not obvious how to use these props and utilities to properly build an accessible app — therefore there is a small collection of accessibility-related tools within the React Native ecosystem to assist in using these accessibility props and utilities.
Linting
Linting provides a way to statically analyze code before it’s built as an attempt to ensure code quality and certain practices. Formidable’s popular ESLint plugin eslint-plugin-react-native provides a good starting point to add some accessibility checks in your development process. However, by nature of being a linting plugin, it is limited to what it can detect and can only identify a few common accessibility issues. It’s a great start toward leveraging the React Native accessibility utilities, but it won’t guarantee that you’re shipping an accessible app.
UI Libraries with Accessibility Support
There are various UI/component libraries in the React Native ecosystem, some of which claim to be accessible out of the box. However, the problems are:
- this is a hard claim to make, as having a few accessibility rules won’t guarantee that your app will be fully accessible;
- the components already come styled, which can be a problem if you need to integrate with an existing design system;
- and it requires you to have an understanding of accessibility to ensure the UI components are actually behaving in an accessible way.
Accessibility Testing Tools
For both iOS and Android platforms, there are some testing tools capable of analyzing your running app and giving you feedback on common accessibility issues. For example Accessibility Inspector for iOS and Accessibility Scanner on Android. More testing tools can be found here and here.
Those tools are great but still come with some limitations:
- they’re external tools that you need to execute on both devices to gain feedback;
- they can only catch about 40% of the accessibility issues;
- and they require you to have an understanding of accessibilities to fill the 60% gap.
Delaying Accessibility
The reality is that those tools catch only a small fraction of the accessibility issues and need to be run manually. For the remaining part, we’re left alone, using a screen reader on our app trying to figure out how things should work.
Although we agree that accessibility is important, because of these barriers we tend to leave it as the last thing to be addressed. And so, without knowing, we end up with a bigger problem: addressing accessibility concerns after everything else has been built can be a nightmare. When we’ll be adding some rule, we’ll be wondering if is the right one, if what we’re doing is correct or not, or you might find out that the fancy component you’re using is not accessible, so may need to be rewritten or replaced altogether.
Introducing React Native A.M.A.
We at Formidable wanted to provide a solution that makes accessibility a First-Class Citizen, one that offers the best tooling experience available and guides you through accessibility best practices while you code your app.
This is why we created A.M.A., a set of components and utilities built on top of React Native core components and utilities, that are designed to enforce minimum accessibility requirements. A.M.A. This is combined with an extensive guideline to help you learn how accessibility should work when manually testing your app.
Runtime Checks
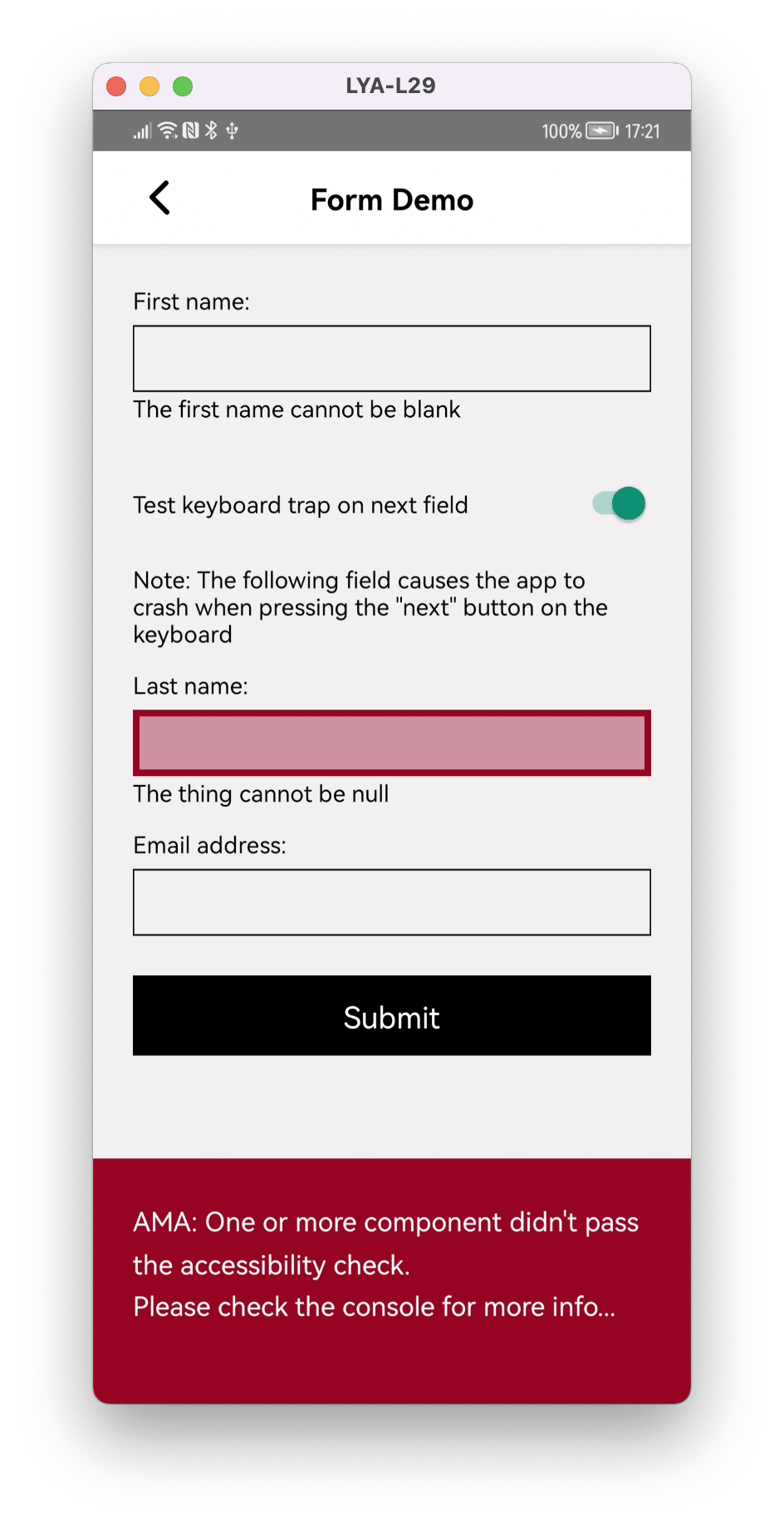
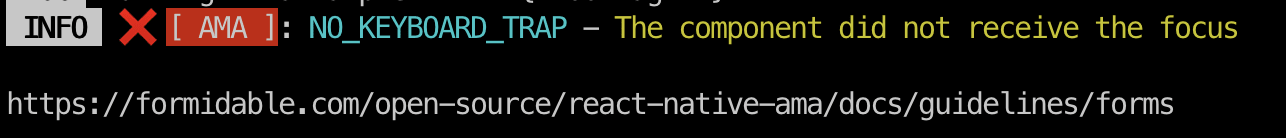
AMA components have been created to enforce fundamental accessibility requirements like accessibility labels, role, contrast, and minimum touch area. To do so, those checks happen at runtime, and any accessibility that is detected will be highlighted, as shown below.

The offending component is highlighted in red, and the reason(s) for the failure and how they can be resolved are printed in the console.

In this case, we were able to catch a more advanced accessibility issue that caused the keyboard/focus to be trapped. Note that because you care about accessibility, the red banner won’t disappear until the problem has been solved 🙂.
Components
Runtime checks are convenient, but in reality, we can only catch a bit more of the 40% of the issues since accessibility is more than just a bunch of enforced rules.
For example, animations should consider a user’s “Reduce Motion” preference, or the user should be able to focus on the next field of a form when pressing the next button on the keyboard, etc.
For this reason, A.M.A. also provides a collection of components and hooks that are accessibility-aware and help you to raise this 40% bar. These components and hooks include:
- an accessible FlatList component,
- accessible form components,
- accessible touchables,
- hooks for accessible animations,
- and much more.
For example, you can create beautiful animations that are considerate of the user’s Reduce Motion preference and will disable any transition movement if needed. Or you can provide a list UI that is announced as “in list” by TalkBack, replicating the native experience. Check out the documentation for a full list of available utilities.
Guidelines
We know that rules and components alone aren’t the perfect solutions and that you still need to manually test your app to make sure that all the pieces fit together.
For this reason, we also provide a set of guidelines to help you to know how accessibility should work and what you should test.
Checklist
Any time you add a new feature or complete a screen you can use the checklist to make sure that the accessibility best practices have been followed.
Will My App Be Fully Accessible?
At the end of the day, it depends on you — the app developer. As mentioned, “out-of-the-box” accessibility solutions are good for marketing but generally fail to fully deliver on their promise. Our mission is to help you develop accessible apps by providing both tools and knowledge. However, at the end of the day, it's your job to make sure those tools are used correctly.
What’s Next?
Building the React Native A.M.A. library has been an exciting journey, and we don’t have a solution for everything yet, but we’re working on it. We’ll be adding more components, hooks, and guidelines to solve more accessibility issues as the development of the library continues.
We also plan to narrow the accessibility feature gap between native and React Native apps, such as allowing the developer to customize the accessibility rotor for iOS, and more. Stay tuned, and let us know what you think!




